Feb 10, 2016 | arabic fonts, fonts, General, photoshop, خطوط, خطوط عربية, فوتوشوب
Arabic fonts Part 2
50+ Beautiful Free Arabic Calligraphy Fonts 2014
from this source:
http://www.designbolts.com/2014/02/07/50-beautiful-free-arabic-calligraphy-fonts-2014/
Choosing an apt font for the desire document has become a difficult thing. Around the web there is a chain of fonts available, some are messy, topsy-turvy, baffling and below average that one almost finds oneself caught up in the net where to find a needle in the hay stack is impossible. The appearance and stance of the fonts enhances the appeal of the work making it worth seeing.
In a typography design poster, an online personal document or any other professional work, fonts are the preliminaries. They may be different from each other on account of their look, style and importance, fonts have a whole lot meaning behind and a purpose underlying.
It has a motive to impart, a message to disclose, a meaning to express, an idea to bring it on and a well-knit thought to unfold. Fonts are one of the preludes before a designer starts off a task. They are actually the substance of a design poster. Whether it is to design a business card or any layout, without words written on it with a specific font, thing will go to barrel box and would probably be having no meaning.
A designer cannot do without fonts, he almost feels poor without using fonts in his work. When a designer is to make a design poster, typography design, brochure or a flyer he not only plays with different colors on it but also chooses a relevant font to make his design stand out and look refreshing.
Fonts are like the outline/sketch of a painting, design comes next obviously. Today I am showcasing 50+ beautiful free Arabic calligraphy fonts of 2014. You can seek ideas and inspiration that how apt fonts would be looking so perfect having the best essence and significance in the Arabic calligraphy. Have a gaze down below at the collection.
Ara-Hamah Free Arabic Fonts family




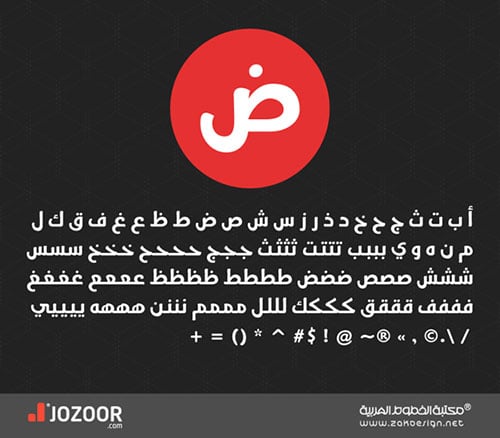
Jozoor Free Arabic font
Credit: Jozoor




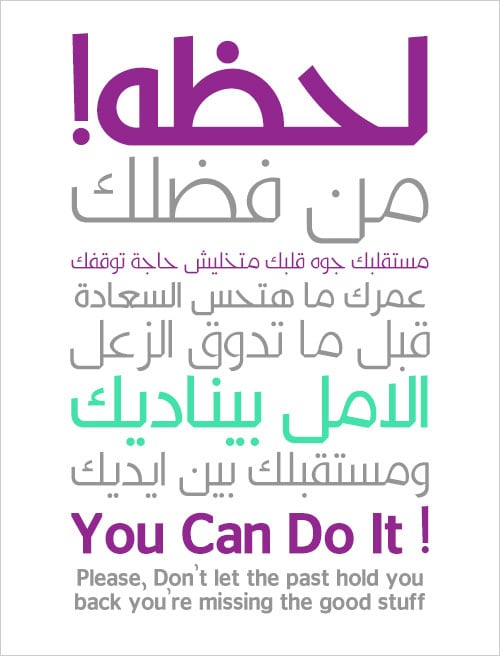
Kufyan Free Arabic typeface


Free Ramadan Kareem Arabic Font






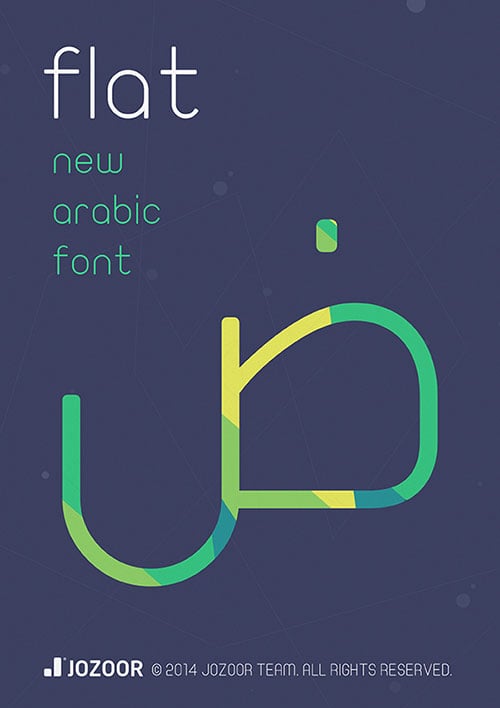
Flat Arabic font free download
Only Regular font is available for free | Buy the premium version



50+ Free Arabic Fonts collection


Feb 10, 2016 | arabic fonts, Calligraphy Fonts, fonts, General, photoshop, خطوط, خطوط عربية, فوتوشوب
Arabic fonts part 1
مجموعة من الخطوط العربية التي ممكن الاستفادة منها
http://d2.ae/1prlA
the following fonts from Google have been taken
مجموعة خطوط عربية تم اخذها من موقع قوقل
https://www.google.com/fonts/earlyaccess
Droid Arabic Kufi (Arabic)
Droid Arabic Kufi is an Arabic type designed for use in Google™ products such as Google ChromeOS™ and Android™. Designed to complement the Latin, Greek and Cyrillic provided in the Droid Sans family, the Arabic matches the color, alignment and design detail of the Droid Sans allowing them to be used together for multi-lingual typesetting. This Kufi style is optimized for reading Arabic script on screen. The large ‘loop height’ and ‘tooth height’ help prevent readers from having to zoom web pages to a larger size in order to read them. The traditional Kufi forms are softened for less formal documents such as periodicals and journals. The letterforms structures are based on the calligraphic grammatical rules of the Kufi writing style while drawn with a contemporary feel.
Link
@import url(http://fonts.googleapis.com/earlyaccess/droidarabickufi.css);
Example
font-family: 'Droid Arabic Kufi', sans-serif;
Apache License, version 2.0 | Download
Droid Arabic Naskh (Arabic)
Droid Arabic Naskh is an Arabic type designed for use in Google™ products such as Google ChromeOS™ and Android™. Designed to complement the Latin, Greek and Cyrillic provided in the Droid Serif family, the Arabic matches the color, alignment and design detail of the Droid Serif allowing them to be used together for multi-lingual typesetting. This Naskh style is optimized for reading Arabic script on screen. The large ‘loop height’ and ‘tooth height’ help prevent readers from having to zoom web pages to a larger size in order to read them. The traditional Naskh forms are softened for less formal documents such as periodicals and journals. The letterforms structures are based on the calligraphic grammatical rules of the Naskh writing style while drawn with a contemporary feel.
Link
@import url(http://fonts.googleapis.com/earlyaccess/droidarabicnaskh.css);
Example
font-family: 'Droid Arabic Naskh', serif;
Apache License, version 2.0 | Download
Noto Kufi Arabic (Arabic)
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes ”tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
Noto helps to make the web more beautiful across platforms for all languages. Currently, Noto covers over 30 scripts, and will cover all of Unicode in the future. This is the Kufi Arabic family. It has Regular and Bold styles and is hinted.
Noto fonts are intended to be visually harmonious across multiple languages, with compatible heights and stroke thicknesses. For the currently released Noto fonts see code.google.com/p/noto/
Link
@import url(http://fonts.googleapis.com/earlyaccess/notokufiarabic.css);
Example
font-family: 'Noto Kufi Arabic', sans-serif;
Apache License, version 2.0 | Download
Noto Naskh Arabic (Arabic)
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes ”tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
Noto helps to make the web more beautiful across platforms for all languages. Currently, Noto covers over 30 scripts, and will cover all of Unicode in the future. This is the Naskh Arabic family. It has Regular and Bold styles and is hinted.
Noto fonts are intended to be visually harmonious across multiple languages, with compatible heights and stroke thicknesses. For the currently released Noto fonts see code.google.com/p/noto/
Link
@import url(http://fonts.googleapis.com/earlyaccess/notonaskharabic.css);
Example
font-family: 'Noto Naskh Arabic', serif;
Apache License, version 2.0 | Download
Noto Naskh Arabic UI (Arabic)
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes “tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
Noto helps to make the web more beautiful across platforms for all languages. Currently, Noto covers over 90 scripts, and will cover all of Unicode in the future. This is the Noto Naskh Arabic UI family. It has regular and bold styles and is hinted.
Noto fonts are intended to be visually harmonious across multiple languages, with compatible heights and stroke thicknesses. For the currently released Noto fonts see google.com/get/noto
Link
@import url(http://fonts.googleapis.com/earlyaccess/notonaskharabicui.css);
Example
font-family: 'Noto Naskh Arabic UI', serif;
Apache License, version 2.0 | Download
Noto Nastaliq Urdu Draft (Arabic)
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes ”tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
Noto helps to make the web more beautiful across platforms for all languages. Currently, Noto covers over 30 scripts, and will cover all of Unicode in the future. This is the Nastaliq Urdu Draft family. It has Regular and Bold styles and is hinted.
Noto fonts are intended to be visually harmonious across multiple languages, with compatible heights and stroke thicknesses. For the currently released Noto fonts see code.google.com/p/noto/
Link
@import url(http://fonts.googleapis.com/earlyaccess/notonastaliqurdudraft.css);
Example
font-family: 'Noto Nastaliq Urdu Draft', serif;
Apache License, version 2.0 | Download
Noto Sans Kufi Arabic (Arabic)
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes “tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
Noto helps to make the web more beautiful across platforms for all languages. Currently, Noto covers over 30 scripts, and will cover all of Unicode in the future. This is the Sans Kufi Arabic family. It has Regular and Bold styles and is hinted.
Noto fonts are intended to be visually harmonious across multiple languages, with compatible heights and stroke thicknesses. For the currently released Noto fonts see code.google.com/p/noto/
Link
@import url(http://fonts.googleapis.com/earlyaccess/notosanskufiarabic.css);
Example
font-family: 'Noto Sans Kufi Arabic', sans-serif;
Apache License, version 2.0 | Download
Thabit (Arabic)
Thabit (from Arabic ثابت; fixed) is a fixed-width OpenType font family that supports Arabic script. It is developed by Arabeyes.org as part of the Khotot project by Khaled Hosny
Link
@import url(http://fonts.googleapis.com/earlyaccess/thabit.css);
Example
font-family: 'Thabit', monospace;
SIL Open Font License, 1.1 | Download
Sep 18, 2015 | design, fonts, free, freebies, PSD, website, Websites
موقع يحتوي آلاف التصاميم والأيقونات والخطوط المجانية والمدفوعة
يبحث المصمم باستمرار على مصادر تقدّم له ملفات مفيدة في إتمام تصاميمه، بما في ذلك التصاميم المتعلقة بالخطوط، الأيقونات، القوالب، واجهات المستخدم، والتصاميم بمختلف أشكالها، وهناك الكثير من المواقع التي تقدّم ذلك بالفعل وبشكلٍ مختصص، ولكن وجود موقع واحد يجمع مختلف هذه العناصر سيكون مفيدًا وملهمًا للمصمم بالتأكيد.
ويمكن للمصمم الاستفادة من موقع Medialoot، والذي يمثّل مركزًا يحتوي على آلاف التصاميم والأيقونات والخطوط المجانية والمدفوعة، مما يُتيح له إمكانية اختيار ما يريد من بين مجموعات كبيرة، مع إمكانية الاستفادة من الأفكار والاستلهام منها من أجل عمل تصاميمه الخاصة.
ويتميز الموقع بتوفير إمكانية التوجّه إلى صفحة خاصة تحتوي على المواد المجانية المتوفرة به، والتي تتنوع في محتواها لتشمل مختلف العناصر التصميمية، والتي يمكن الحصول عليها ببساطة بمجرد الدخول لصفحة التصميم الذي أعجبه والضغط على زر التحميل.

Sep 9, 2015 | Application, Font Creation Tools, fonts, Free Tools, Web Tools
14 tools to Create your own font
this article has been copied from this source
There are plenty of sources available to find free high quality fonts that you can use in your apps and web projects. However, it can sometimes happen that even after checking hundreds of fonts, you’re not able to find the perfect font that you were looking for. Or you simply want to use a unique font in your app, website or logo design. In such cases, you may want to create your own font to add uniqueness to the typography of your project.
Today, I have brought a list of best tools for creating fonts. You can use these tools to create your own custom font from scratch. You can also design your fonts in vector graphics editors like Adobe Illustrator or Inkscape and then import the .svg file in font building tools like FontForge (mentioned below) to convert into TrueType or OpenType fonts.
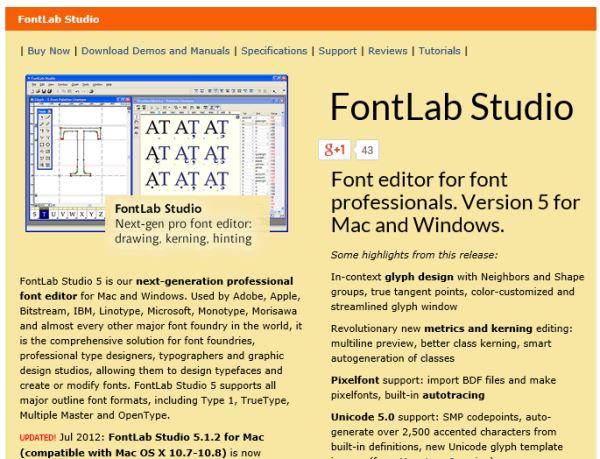
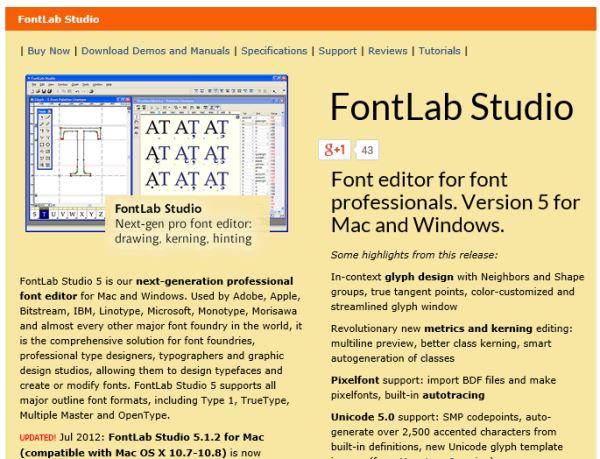
FontLab Studio by FontLab is a powerful font editor for professionals to design typefaces and create or modify fonts. It is available for Windows and Mac and supports all major outline font formats including Type 1, TrueType, Multiple Master and OpenType.
Cost: Premium. See pricing details

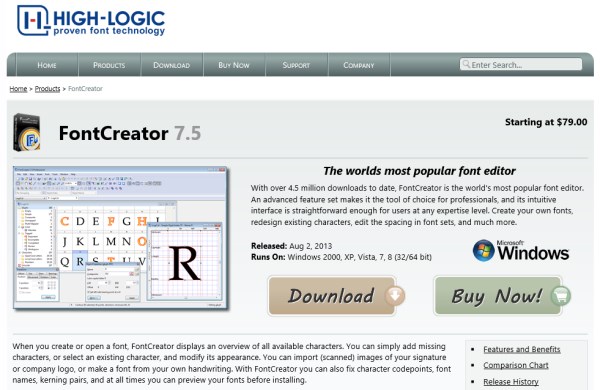
FontCreator, available for Windows, has an intuitive interface for beginners and also has advance feature sets for font designers to create and edit high-quality TrueType and OpenType fonts. Import of (scanned) images or vector graphics for conversion into glyphs is also supported.
Cost: The Home Edition costs 79 USD, check price comparison chart for details

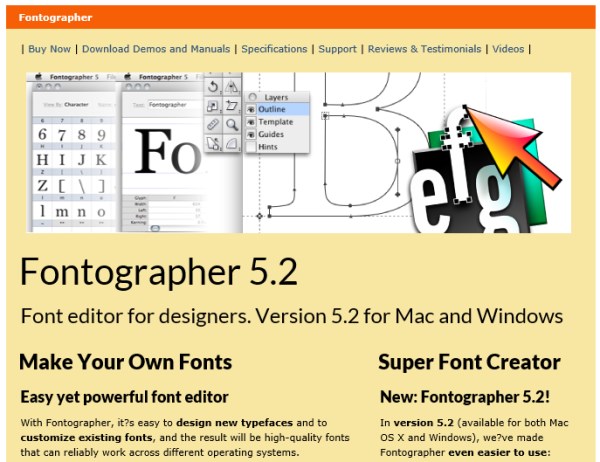
Fontographer, another powerful font editor by FontLab lets you create new fonts from scratch or customize the existing ones. You can open and generate Type 1, TrueType, OpenType, Type 3 fonts, you can fine-tune spacing and kerning among other special features. Fontographer is available for Windows and Mac systems.
You can also check out other font editors by FontLab: TypeTool and BitFonter (bitmap font editor).
Cost: Premium. See pricing details

FontForge is a downloadable application available for Windows, Mac, Unix/Linux systems and localized in many different languages. It is an outline font editor and allows you to create and edit PostScript, TrueType, OpenType, svg and bitmap fonts. It also lets you convert one format to another.
Cost: Free

Type 3.2 is an OpenType font editor available for Windows and Mac OS X. You can open, save and convert .otf and .ttf fonts. Import of .svg files is also supported. Beginners can also try out the freeware font editor, Type light that is available for Windows.
Cost: Type light is free, Type 3.2 costs 65 USD

FontStruct is a free browser-based typography creation tool to let you quickly and easily create your own fonts. You can download your font as TrueType. You can also share your fonts with FontStruct community, browse and download fonts uploaded by others and use in your projects.
Cost: Free

BitFontMaker2 is a browser-based pixel-font editor that you can use to edit and create bitmap fonts. You can download your fonts as TrueTypeFont, you can also upload your fonts to their gallery.
Cost: Free

Fontifier is an online tool that allows you to create a TrueType font from your own handwriting. You can preview your font for free but you have to buy the font for using it in your projects.
Cost: Free to use, 9 USD to download the font

YourFonts is an online tool that lets you generate OpenType fonts from your scanned handwriting. Like Fontifier, font preview is free and you need to purchase the font for using in your projects.
Cost: Free to use, 9.95 USD to download the font

Glyphr is a free HTML5 based font-editor. You can either explore a work in progress font or create your font from scratch with Glyphr Studio Online.
Cost: Free

iFontMaker is a downloadable application available for iPad and Windows 8. Using its free-hand font editor you can either create your font from scratch or edit the existing ones. You can convert it into a TTF file and use in your projects.
Cost: 4.99 USD for Windows, 6.99 USD for Mac

FontArk is a browser-based type design and font creation tool. With features like real-time multiple glyph editing system and automatic outline generator, you can easily create your own font and download it as .OTF file.
Cost: Free for limited time

MyScriptFont is an online tool that lets you create TTF or OTF fonts from your handwriting. It also allows you to download your font for free that you can use for commercial purposes too.
You can read my post where I have shared my experience on creating font from handwriting using MyScriptFont for more details.
Cost: Free

BirdFont is a font editor that you can use to create TTF, EOT and SVG fonts. This editor is available for Windows, Linux, Mac OS X and BSD. You can download its freeware version to create fonts under SIL Open Font license, for other licenses you need to upgrade.
Cost: Free as well as Premium


Sep 9, 2015 | app font, font, font-face, fonts, Free Fonts, Free Resources, mac fonts, web font, webfonts
the best Free Fonts for your apps and websites
this article has been copied from this source
Choosing the right font for your project, whether you are making an app or a website, is a very important step. The fonts that you choose should not only make content reading easier but also blend well with other design elements.
In order to help you find the perfect font for your design, I have hand-picked 10 places where you can find best free fonts. Most of these sites offer free fonts that can be used commercially, however make sure you read the licensing and attribution requirements before downloading and using them in your projects.
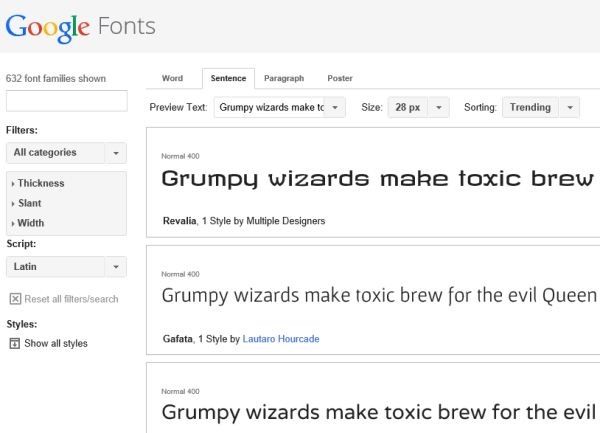
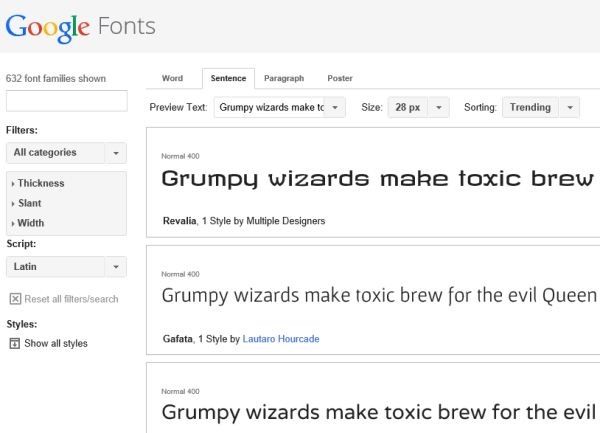
Google Fonts is one of the most popular directory of open source web fonts, that you can use in your commercial projects for free. There are currently more than 600 fonts with various font styles to choose from, including serif, sans-serif, script and hand writing.

Font Squirrel is another best resource for finding free, hand-picked, high-quality and commercial-use fonts. These fonts are classified under different styles like serif, retro, dingbat, etc.

dafont.com has over 20,000 fonts split under different categories like fancy, holiday, techno etc. and sub-categories for quick browsing.

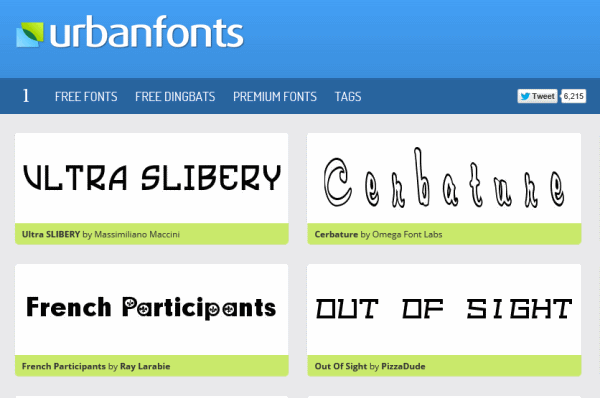
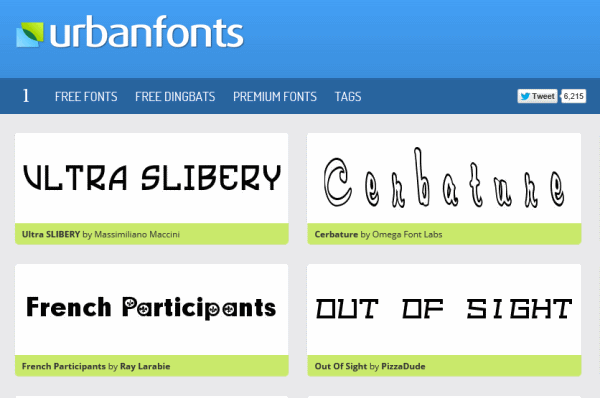
Urban Fonts features a vast collection of free fonts, premium fonts and free dingbats. You can keyword-search over 8,000 freeware fonts or browse different categories to find the font you’re looking for.

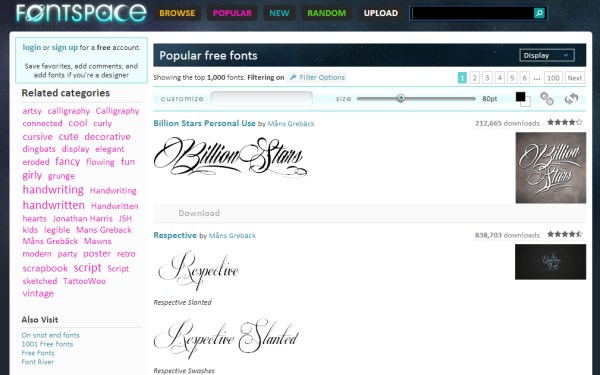
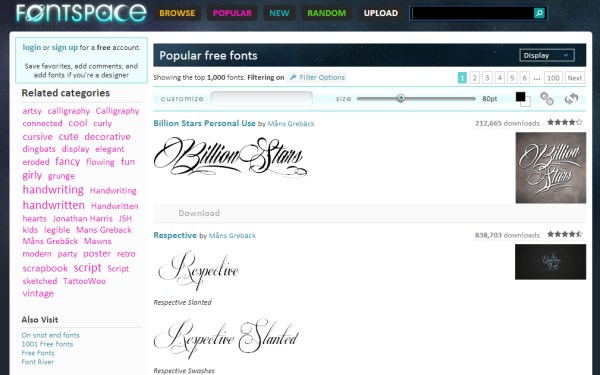
Font Space has a collection of over 23,000 free fonts that you can browse by year, popular categories or by font designers.

1001 Free Fonts is a database of huge collection of fonts. You can find fonts by name and categories.

Acid Fonts is a large collection of free fonts that you can keyword-search or browse alphabetically or by categories.

Open Font Library has around 400 font families that come with the freedom to use, study, share and remix them. You can browse their catalogue that gives you font preview, this list can be filtered by categories like monospaced, sans-serif, etc or by licenses.

Search Free Fonts has a collection that contains over 13,000 free fonts and over 91,000 commercial fonts put under different categories for easy browsing.

The League of Moveable Type provide high-quality, free, open-source and web-ready fonts that can be used commercially as long as credit is provided to the original creator.

These free font resources will surely help you in finding awesome fonts for your project and spice up its typography. Please do not forget to share these resources with fellow designers and developers.