Increasing diversity across your private blog network is always a good approach to take. Not only does it minimize your networks’ footprint, but it gives you a good experience of using other tools for building sites.
Recently I have been building a few sites using a relatively new CMS called Anchor CMS.
It’s touted as “a super-simple, lightweight blog system, made to let you just write.” and I have to say it’s actually pretty enjoyable to use.
I’m going to run through the basic steps you will need to accomplish building a rather slick looking site.
DOWNLOAD ANCHOR CMS
First of all, you will want to download Anchor CMS.
Click here to download it.
UNZIP AND UPLOAD
Next, unzip it and upload it to the root domain of your web server using your preferred FTP client (I use FileZilla – available here).
PREPARE YOUR DATABASE DETAILS
You’ll need to set up a database and username/password combo for this new site, this tutorial is all about Anchor CMS, so I’m going to skip the technical details on adding a domain to your BlueHost account, and all that other basic admin.
VISIT YOUR SITE AND FOLLOW THE INSTALLER
Once you have uploaded the unzipped folder to your domains root directory, visit your domain and you’ll see the default Anchor CMS installer.
First screen, very simple – just click on the button.

Next choose your language and time zone.

And then you’re going to need to enter your database details. Be careful on this step to ensure that you don’t enter any incorrect information, or you’ll have to fill out the whole form again.
Once you have entered your Database host (on BlueHost this will be ‘localhost’), username, password and database name you can click Next Step to progress the installation.

You now have the chance to enter in your site title and tagline. Enter in your title and description and click on the next step button. Don’t worry – you can always change these at a later date if you need to.

You’ll need to now create a user that can log into your CMS – choose a username and a strong password and click on Complete to finish the installation.

My root directory on the server isn’t writeable by the web server for security reasons, so I have to manually copy and past the code that they provide into a .htaccess file. Create and save this file before continuing otherwise you’ll get a bunch of error messages.

Installation Complete – You can now click on either ‘View Your Site’ which will show the following rather dull ‘Hello, World.’ default post, or you can visit your admin area (which is where the bulk of this tutorial will be!).
HOMEPAGE – AFTER INSTALL

ADMIN SCREEN – AFTER INSTALL
And the Admin screen. You’ll be spending most of your time in here, and in my opinion it’s a pretty functional admin interface. Very uncluttered and easy to navigate after a while.

ADMIN SCREEN FUNCTIONALITY IN ANCHOR CMS
Once in the admin screen you can see 6 menu items across the top. These are:
- Posts
- Comments
- Pages
- Categories
- Users
- Extend
I’ll run through each of these and what you can find in the sections when you visit them.
POSTS

On the left you will see the categories. These work in just the same way as in WordPress. You can create categories and assign posts to them. Unlike WordPress you can only choose one category for a post to be in. Personally I think this is a good thing, as categories often get misused.
In the main window you will see a list of all published posts, and clicking on a post will take you to the post editor window.
There is also the option to ‘Create a new post’ by clicking on the big green, new post button.
Click on the Create a new post button to start writing a new post.
In this editor you have the ability to enter a post Title, and the body of the post. One thing to note is that Anchor CMS uses Markdown to format text. This was quite weird to use at first, but the more I used it, the more I got used to it – and actually found it pretty powerful to use. Here is the guide that I looked at most to help me come to understand Markdown:
Markdown Guide
The other fields are the same basically as in WordPress – slug is the URL slug, the description is like a snippet that some themes will display when you are looking at a list of all your posts. Status can be Published, Draft or Archived and you can choose the category that you want to assign the post to by pulling it from the category drop down. As we haven’t created any new categories yet, all posts will be in the Uncategorized category. The last field is a check box for allowing or disallowing comments. Obviously tick it if you want to allow people to comment, keep it crossed if you want to disable comments.
Once you’ve written a post, click ‘Save’ to publish it.
You can see what my post looks like here in the editor:

And once when it’s published:

There is no WYSWIG editor with this CMS, I personally don’t miss it either. Once you get a little bit used to using the Markdown syntax – it’s pretty slick!
The bottom section of the screen where you can enter the slug, description etc is extendable.
By that I mean some themes will have a ‘Featured Image’, you simply can extend the post interface to allow uploading of an image file which will be displayed by the theme.
I really recommend that when you download a new theme,you check out the readme.md file on GitHub which will generally show you exactly the steps required to set up variables and fields on a theme per theme basis. You’ll see exactly later the steps I have to take when installing and configuring a new theme.
COMMENTS

This is where you can see all the comments on your blog. You can approve, delete, set to pending, set to spam etc. All fairly standard stuff!
PAGES

These again are similar to WordPress pages. They are usually more static pages like About Us, Privacy Policy, Terms and Conditions, etc but they have the advantage that you can add them to the menu.
You can see when I create my About Us page, I chose to show it in the menu, and when looking at the front end of the site, you’ll see it linked to the About Us page.
You can also create redirects in this way, creating a page called ‘Widgets’ and redirecting it to /category/widgets to easily let people see all posts that have been put in the Widgets category.
CATEGORIES

Again, just a simple category management page here. Add, Edit and Delete categories as you wish. One point to note, I haven’t found a neat way to bulk assign blog posts to categories – so set up your categories first before writing your blog posts!
USERS

Once more, a simple yet functional admin screen to manage users. They can be Administrators, Editors or Users and can be set to Active or Inactive.
This screen is also where you will want to enter a biography which will be pulled out of the database and displayed at the end of your posts (if the theme supports it.). If the theme doesn’t support it, then it’s also a fairly simple task to edit the PHP template to add it.

EXTEND
This is a fun bit of the site! You can play around with a bunch of settings in here. I’ll go down the list of available links and describe each one in a little more detail.

CUSTOM FIELDS
If you need to add custom metadata to a post, you can now. Custom fields allow you to attach an infinite number of key/value pairs, which can then be accessed by articlecustomfield. Some of the themes use these, and you’ll need to add them manually – when I install a theme you’ll see how I do it.
CUSTOM VARIABLES
If you need to insert a variable into your posts or pages, you can do so by creating a custom variable. Once you save it in the admin area, you can then call it in your theme template. Again, some themes use this, and you’d need to set it up on a per theme basis.
SITE METADATA
This is the screen where you can edit your site name and description along with a few other functions. You can choose which page to display as your site’s home page (in case you don’t want a recent list of all your posts), you can also select which page you want to display when people click on the posts link in your menu. The slider Posts per Page will change how many posts you display on the posts page. By default I believe it is set to 7.
There are also a couple of fields to configure your commenting system, with an input box with spam keywords that will automatically flag any comments containing those words as spam.
PLUGINS
Nothing in here yet, but I assume they will be similar to WP plugins when the framework is a little more mature.
OK so there you have the basic overview of the admin screen, I’m going to quickly run through the steps that you’d be required to do in order to add a better looking theme to the site.
SET UP A NEW THEME
Visit the website anchorthemes.com and have a browse through the available themes. NOTE: not all themes on this site are available for download. You need to see which ones have a little ‘download icon’ when you hover over the image.
Visit Anchor Themes
DOWNLOAD
For demonstration purposes, I’m going to download and install the Bushwick theme.
Download this theme. or Visit the GitHub page.
When you hover over the image, you’ll see two links – One will be the download of the theme, the other will be to the GitHub page for that theme. You’ll want to visit that and read the readme, as it gives you some extra advice on what we need to do to get the theme working right!
INSTALL
Unpack the theme and upload it to your root /themes/ directory.

CONFIGURE
When you view the readme file you’ll notice that it says:
Additional meta fields required:
Posts
Name: sidebar_image
Type: Image
Pages
Name: sidebar_image
Type: Image

It’s very important to set these up correctly, or we won’t be able to customize the theme as it was designed to be. Lets set those up now.
In your admin area click on
– ‘Extend’, ‘Custom Fields’, ‘Create a new field’, and then choose ‘Page’, ‘Image’ and enter ‘sidebar_image’ as the unique key. Give it a label of Unique Image and then click on the Save button.
We can ignore the other fields as we don’t need to constrain the filetype or image size.

Now we’ve done the custom meta data for pages, we need to do it for posts. Go through the same steps again, except for choosing ‘Posts’ instead of ‘Pages’ in the ‘Type’ field.

Once you’ve saved them both, this is what your Custom Fields page should look like.

ACTIVATE
Now we’re going to enable the theme ‘Bushwick’ that we previously installed on the server.
Click on
– ‘Extend’, ‘Site Metadata’ and down the bottom of the page, choose the theme you want from the drop-down.
Click Save to activate that theme.

Now if we visit the site, you’ll see the theme has been updated, although because we haven’t filled in the variables that are required for the ‘Hero’ images, you’ll just see the stock images.

To add our own image into the custom field, click on ‘Posts’, then edit your post.
You’ll see a new field at the bottom of the page, called Sidebar Image. This is the one that we created a few moments earlier.

Click on the Cloud icon and upload an image – and then click on Save.
Be conservative with your filenames, as I don’t think there is much error handling going on here. I uploaded a file with a space in the filename, and it didn’t work properly – and there were no error messages alerting me of what was wrong.
Once you have done that, click view post to see if it has worked.

This is exactly how you would upload an image for a particular post. If you wanted to do it for your homepage (and your settings currently showed all posts, rather than a particular page) then you first need to click ‘Pages’ and then ‘Posts’ (a page for posts, which exists by default) and upload any image that you want.

When you view your site now, you’ll notice that the homepage has been updated to reflect the image that you just attached to the page.

Congratulations, you’ve made it to the end of another pretty long article! By now you should see the basic functions of how Anchor CMS works and how adding a few sites made on this platform to your blog network will be beneficial to you.
If you are stuck on any of the stages, then feel free to add a comment to this article and I will of course try my best to help you sort out your problems.











































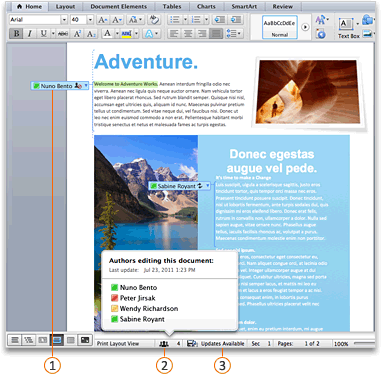
 Other author currently editing the document
Other author currently editing the document All authors currently editing the document
All authors currently editing the document Changes from other authors available on the server
Changes from other authors available on the server , enter the URL to the SharePoint library, and then clickAdd.NOTE By default, many SharePoint sites have a Shared Documents library. An example of a URL that links to this library is http://fabrikam/shared%documents.
, enter the URL to the SharePoint library, and then clickAdd.NOTE By default, many SharePoint sites have a Shared Documents library. An example of a URL that links to this library is http://fabrikam/shared%documents. .
.

 to refresh the document with updates.
to refresh the document with updates. on the Standard toolbar to refresh the document with updates that were made by other authors.
on the Standard toolbar to refresh the document with updates that were made by other authors. does not restore a block.
does not restore a block.